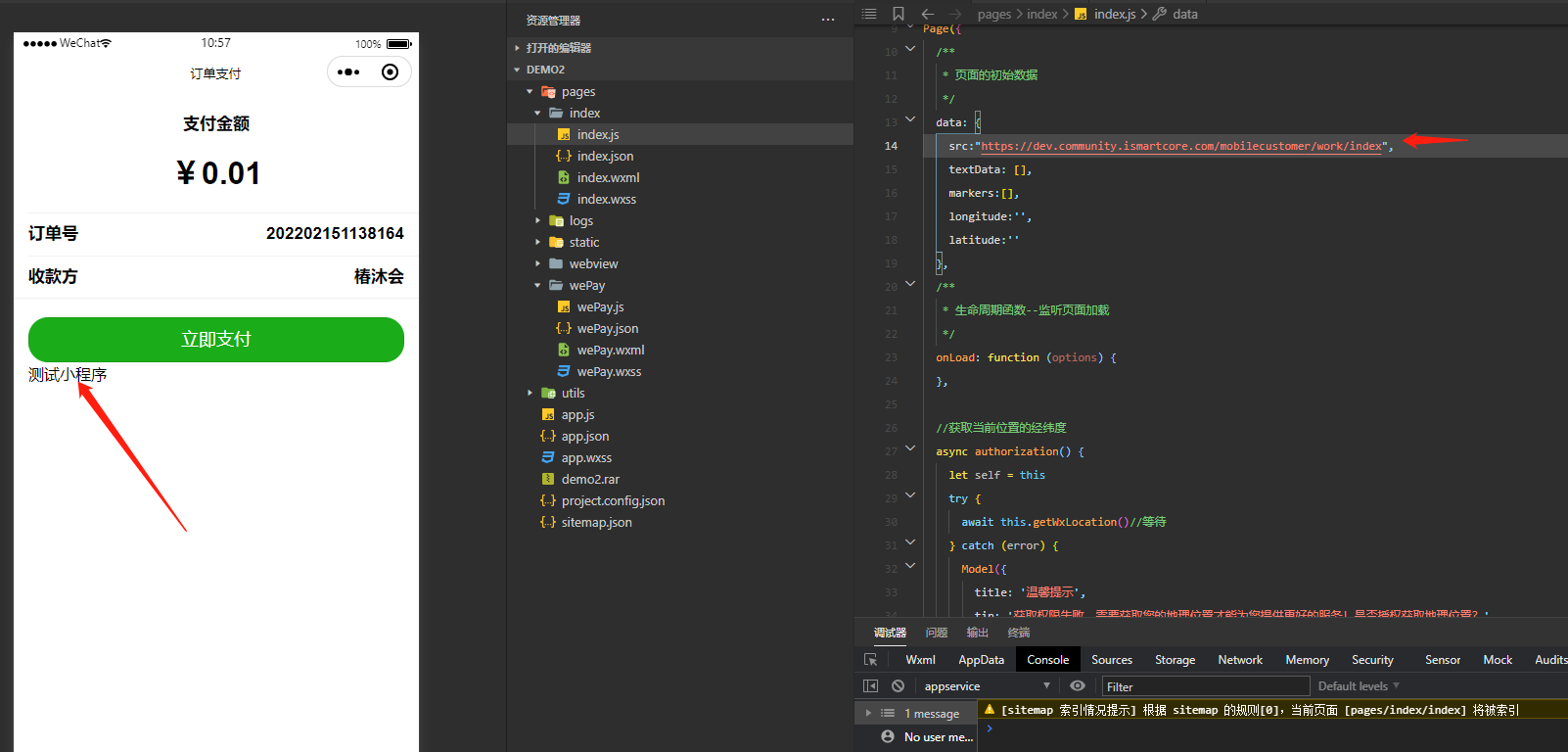
1. 通过web-view标签把网页嵌套在小程序里面 <web-view src="{{src}}"></web-view>

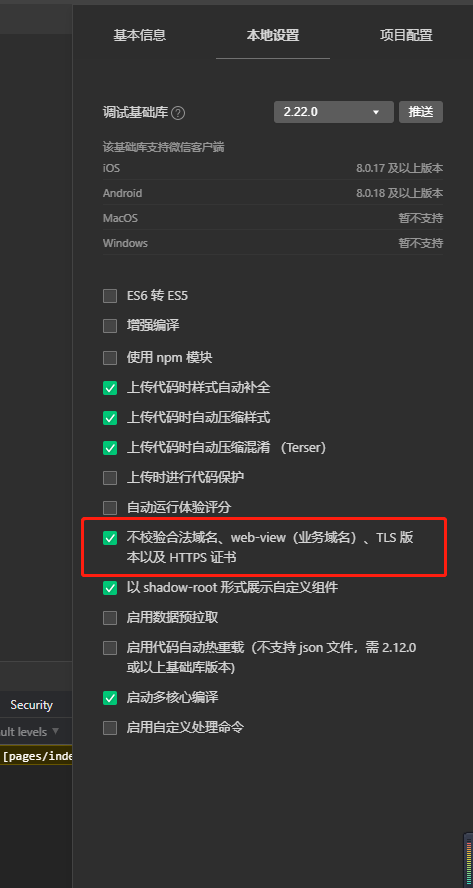
2.业务域名没有配置的话,强选择此选项

3.通过h5点击事件把支付参数传到小程序
<a id="desc" class="btn" onclick="zhifu()">点击支付</a>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> //js一定的引入
<script>
function zhifu(){
$.ajax({
url: "",
type: "POST",
data:{},
dataType: "json",
success: function(data){
jumpPay(data)
},
error:function(err){
console.log(err.statusText);
console.log('异常');
}
});
}
/*console.log(location.href);
let payOk = getQueryVariable("payOk");
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}*/
function jumpPay(data) {
let orderId = 1;//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let timeStamp = data.newda.timeStamp
let nonceStr = data.newda.nonceStr
let pack = data.newda.package
let paySign = data.newda.newsign
start = pack.lastIndexOf('=') + 1;//截取 pack 的 = 号后面的字符串 不然给小程序接收的时候接收不到报错
pack = pack.substr(start);
let payData = {pack:pack , orderId: orderId, nonceStr:nonceStr ,timeStamp:timeStamp , money:money , paySign:paySign};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
}
</script>
4. 小程序代码接收参数拉起支付
Page({
//h5传过来的参数
onLoad: function(options) {
//字符串转对象
var payData = JSON.parse(options.payDataStr)
console.log(payData)
wx.requestPayment({
appId:payData.appId,
timeStamp: payData.timeStamp.toString(),
nonceStr:payData.nonceStr,
package: 'prepay_id=' + payData.pack,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
},
"complete":function(res){
console.log("complete", res)
}
})
},
})