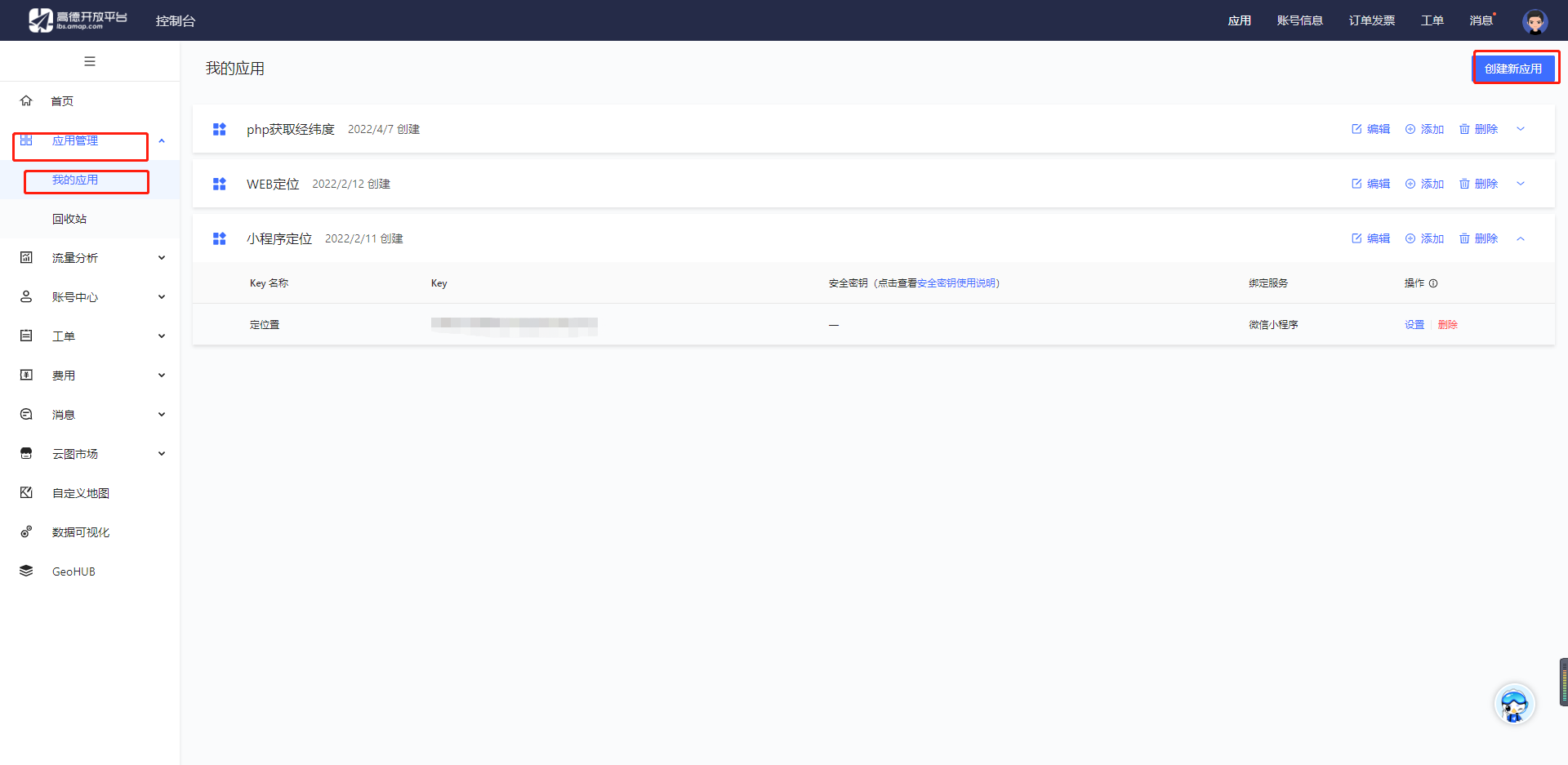
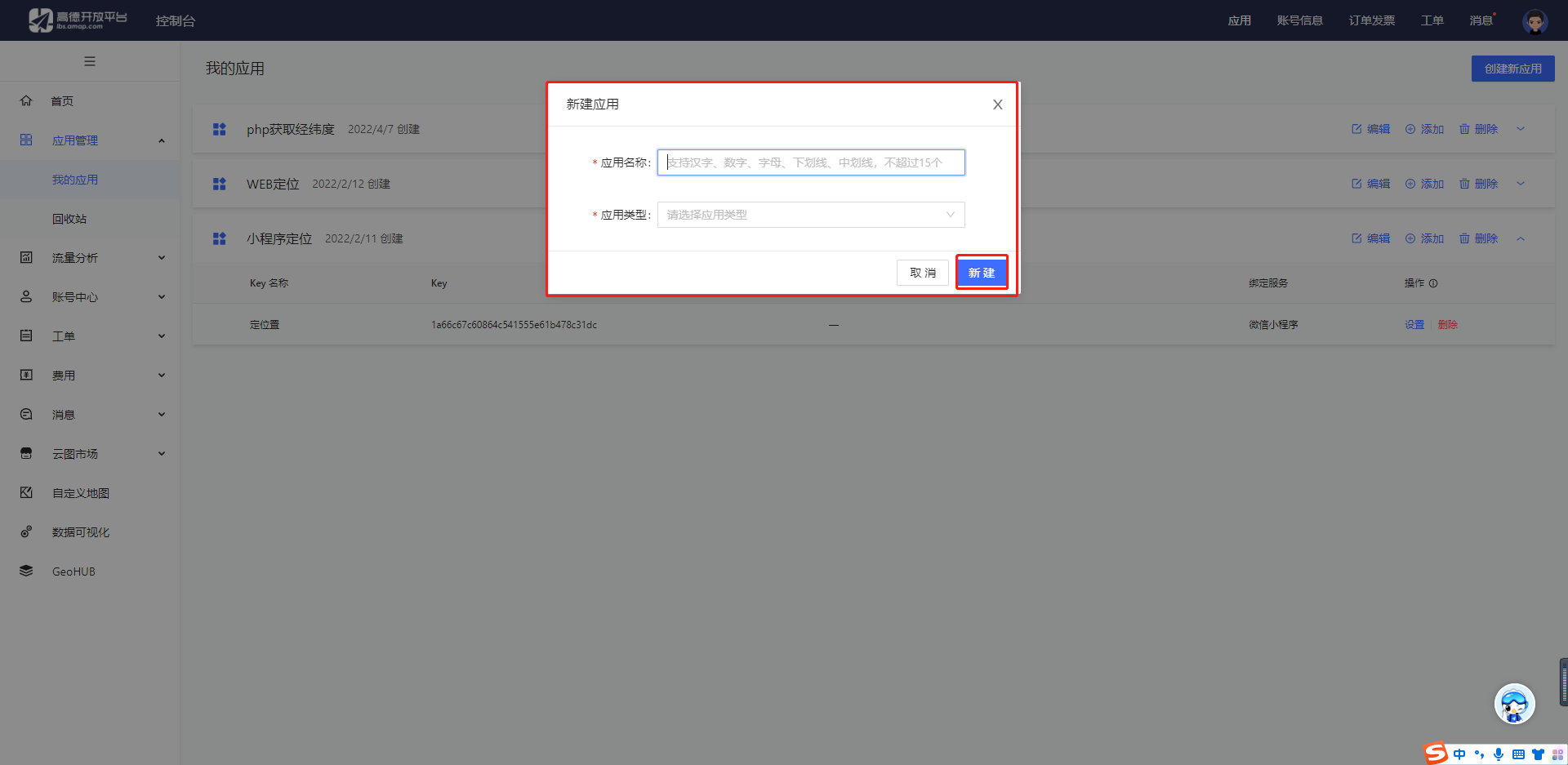
登录高德开发平台申请自己的key


var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.jsPage({ onLoad: function() { var that = this; var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({ success: function(data){ //成功回调
}, fail: function(info){ //失败回调
console.log(info)
}
})
},
})<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --></view>